#4 Gatsby + WordPress REST APIでブログを作ろう【breadcrumbs編】
#3に続き、パンくずを作ってみます
今回はgatsby-plugin-breadcrumbを使ってみます
Breadcrumbsコンポーネントを作ってlocation等のpropsを渡せば作れるかと思いますが、Gatsbyが提供するプラグインのレビューも兼ねて、gatsby-plugin-breadcrumbを紹介していきますね
まずはインストール
yarn add gatsby-plugin-breadcrumb
configに追加
`gatsby-plugin-breadcrumb`,
gatsby-plugin-breadcrumbについて
gatsby-plugin-breadcrumbには以下の3種類パンくずの表示方法があります
- Click Tracking
- Sitemap
- useBreadcrumb
「Click Tracking」はその名の通り、ユーザーがクリックしたページ遷移応じてパンくずが作られます
つまりユーザーが来た道がパンくずになる訳ですね
これは初めてみました
そもそもパンくずは来た道を迷わず帰れるように、パンのカケラを置いて歩くみたいなイメージなので本質的なパンくずになりますね(多分w)
面白いのでこれを使ってみようかと思います
*他のパンくずもドキュメント通りやれば実装できましたので、必要に応じて試してみてください^ ^(*別記事で紹介するかもです)
Click Trackingは以下のようにユーザーの動きに応じてパンくずが生成されます
- ユーザーの動き:「トップ -> 下層ページA -> 下層ページB -> 記事A」
- パンくず:「Home / 下層ページA / 下層ページB / 記事A」
- ユーザーの動き:「トップ -> 記事A -> 記事B -> 記事C 」
- パンくず:「Home / 記事A / 記事B / 記事C 」
これは便利なのかわかりにくいのか謎ですが、ちゃんと動くのか試してみます^ ^
components/layout.jsを変更
パンくずが必要なページ1つ1つにBreadcrumbコンポーネントを追加してもいいみたいですが、layout.jsに追加すれば、あとは各ページでlocationとcrumbLabelを追記するだけでパンくずが表示されるようになります
import React from "react"
import PropTypes from "prop-types"
import { useStaticQuery, graphql } from "gatsby"
import { Breadcrumb } from 'gatsby-plugin-breadcrumb'
import Header from "./header"
const Layout = ({ location, crumbLabel, children }) => {
const data = useStaticQuery(graphql`
query SiteTitleQuery {
site {
siteMetadata {
title
}
}
}
`)
const rootPath = `${__PATH_PREFIX__}/`
return (
<>
<Header siteTitle={data.site.siteMetadata.title} />
<div>
<main>
{location.pathname !== rootPath &&
<Breadcrumb
location={location}
crumbLabel={crumbLabel}
crumbSeparator=""
crumbStyle={{ color: "#666" }}
crumbActiveStyle={{ color: "#333" }}
/>
}
{children}
</main>
<footer>
© {new Date().getFullYear()}, Built with
{` `}
<a href="https://www.gatsbyjs.org">Gatsby</a>
</footer>
</div>
</>
)
}
Layout.propTypes = {
children: PropTypes.node.isRequired,
}
export default Layout
- crumbLabel:各ページから渡ってくる
- crumbSeparator:” / ”とすると「HOME / ページA / ページB」と表示される
- crumbStyle:パンくずのスタイリング
- crumbActiveStyle:今表示されているページのパンくずのスタイリング
トップページでパンくずはいらないので条件分岐しています
const rootPath = `${__PATH_PREFIX__}/`でルートのパス(今回はトップページ)を取って、それがもしlocation.pathname(今いるとこのパス)と同じじゃなければパンくずを表示するように分岐しています
locationはGatsbyから与えられるものなので、最初のconst Layoutの{}の中でにlocationを追加しておけば使えます
デフォルトのパンくずを設定する
Click TrackingはクリックされないとHOMEすら出てこないので、HOMEを常に表示するように設定しておきます
デフォルトのパンくず設定はgatsby-config.jsで行います
{
resolve: `gatsby-plugin-breadcrumb`,
options: {
defaultCrumb: {
location: {
state: { crumbClicked: false },
pathname: "/",
},
crumbLabel: "Home",
crumbSeparator: "",
crumbStyle: { color: "#666" },
crumbActiveStyle: { color: "#333" },
},
},
}
これがデフォルトの設定です
各ページにlocationとcrumbLabelを追加
パンくずを表示する各ページにlocationとcrumbLabelのpropsを追加してあげます
このデータを元にパンくずが生成されます
import React from "react"
import { graphql } from "gatsby"
import Img from "gatsby-image"
import Layout from "../components/layout"
import SEO from "../components/seo"
const BlogPostTemplate = ({ location, data }) => (
<Layout location={location} crumbLabel={data.wordpressPost.title}>
<SEO
title={data.wordpressPost.title}
description={data.wordpressPost.excerpt}
/>
<h1>{data.wordpressPost.title}</h1>
<span>{data.wordpressPost.date}</span>
<span>{data.wordpressPost.categories[0].name}</span>
{data.wordpressPost.featured_media && (
<div>
<Img fluid={data.wordpressPost.featured_media.localFile.childImageSharp.fluid} />
</div>
)}
<div
dangerouslySetInnerHTML={{ __html: data.wordpressPost.content }}
/>
</Layout>
)
export default BlogPostTemplate
export const query = graphql`
query($id: Int!) {
wordpressPost(wordpress_id: { eq: $id }) {
title
content
excerpt
date(formatString: "YYYY.MM.DD")
categories {
name
slug
}
featured_media {
localFile {
childImageSharp {
fluid(maxWidth: 1000) {
...GatsbyImageSharpFluid
}
}
}
}
}
}
`
記事のタイトルを渡してみました
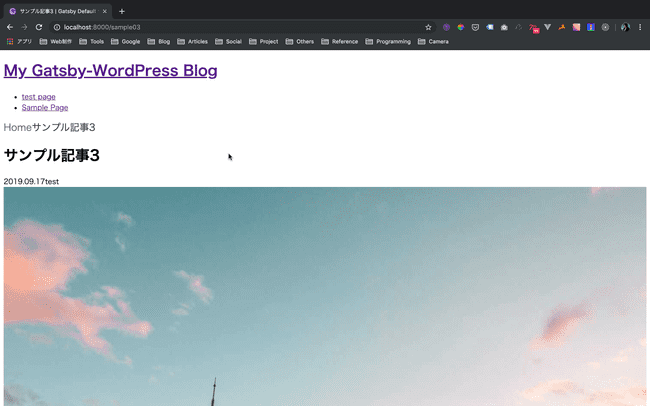
gatsby developをして記事ページに行くとパンくずが表示されているかと思います
パンくずが「HOME サンプル記事3」と表示されていますね
このままtest page(固定ページ)に行くと。。。
パンくずが「HOME サンプル記事3 test page」と表示されていて、クリックしてきたページがTrack(追跡)されていますね!
便利なのかどうかはさて置きおもしろいですね!笑
更にSample Pageに行くと。。。
まだ追跡されています
面白いことにこのままトップページに行き、別の記事ページに行くと。。。
一旦トップページに戻っても全部追跡されています
これはずっと続くのか疑問に思っているかもしれません
追跡が終わるのは、一度訪れたページに戻るかページを再読み込みすると終わります
試しにこのまま「サンプル記事3」に行ってみます
長ーーーいパンくずがなくなりましたね笑
トップに戻ってもまだ追跡されているので、違う記事へずーっと何十回も遷移されたら凄い長いパンくずになりますね笑
- URLが”/”ありかなしか統一しておかないと同じパンくずが生成されます
でも、Click Trackもユニークな機能なので自分のブログの上に「You have been to…(あなたが行ったところは。。。)」と載せて横スクロールできるようにしてます
以上です
ではまた!!
Share if you like
Recent Posts最新記事
- 2022.07.282023.01.01雑記
久しぶりの投稿、何を書いたらいいかわからない
- 2020.05.27写真
最近撮っているiPhoneの写真たち
- 2020.03.26写真
スペイン・バルセロナのトマティーナ祭りツアーの旅の記録【+スナップ写真】
- 2020.03.112020.03.14ライフスタイル
NotionとGoogleカレンダーでタスク管理してみたら便利だった話
- 2020.02.102020.06.13お知らせ
FUJIFILMのグループ展示で写真を出展します
- 2020.01.112020.01.12お知らせ
2019年の振り返りと2020年の抱負





Commentなんでも気軽にどうぞ^ ^