#7 Gatsby + WordPress REST APIでブログを作ろう【Netlifyの自動ビルド編】
前回の#6ではNetlifyでブログをデプロイしました
今回はWordPressで記事や固定ページを更新した時にNetlify上でビルドが走る設定をしていきます
JAMstack Deployments
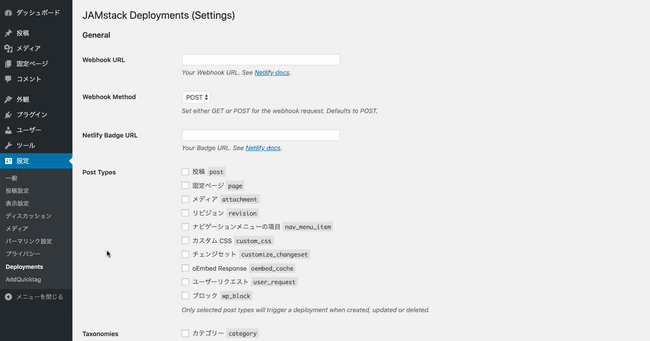
まず、ここから「JAMstack Deployments」というプラグインをダウンロード・インストール
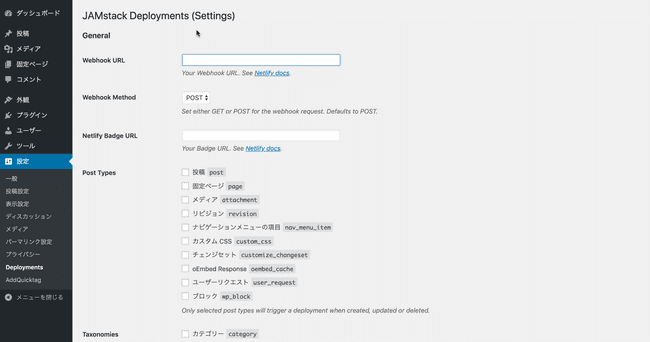
「WordPressの管理画面->設定->Deployments」にいきます
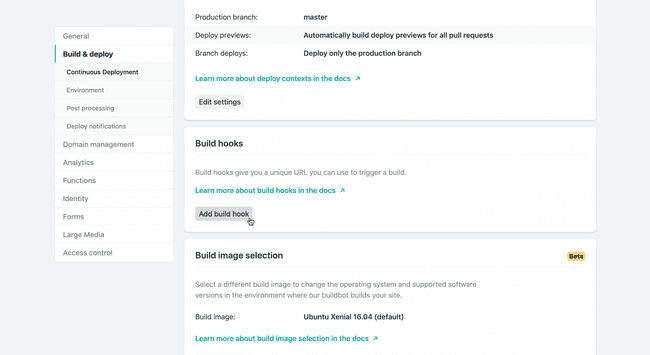
Netlifyにログインし#6で追加したサイトのページにいき、「Site settings->Build & Deploy」にいきます
ちょっとスクロールすると「Build hooks」というセクションがあるのでそこの「Add build hook」をクリック
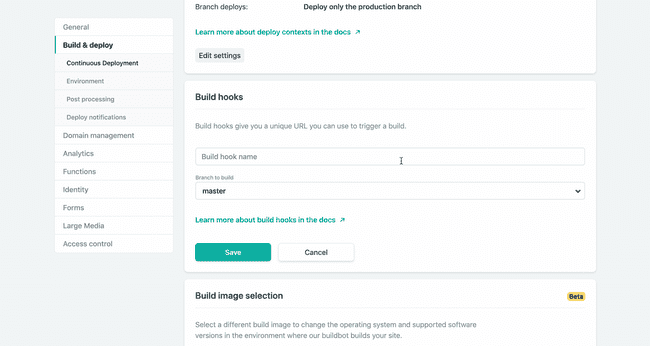
「Build hook name」に適当にわかりやすい名前をつけてビルドしたいブランチを選択します
今回はmasterでやります
そして「Save」をクリック
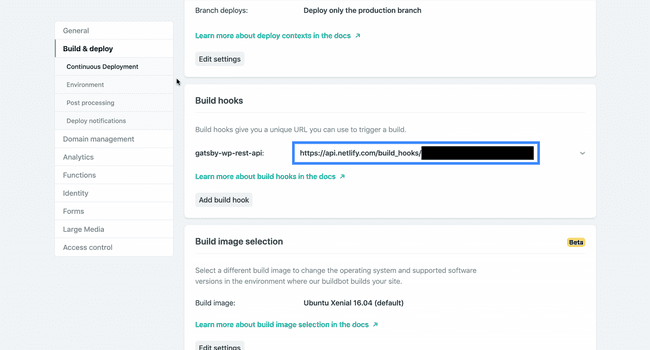
するとこんな感じでURLが表示されます
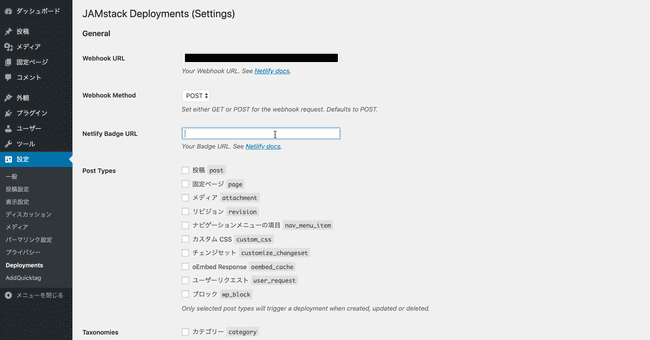
このURLを先ほどのWP管理画面上のJAMstack Deploymentsの「Webhook URL」にコピペします
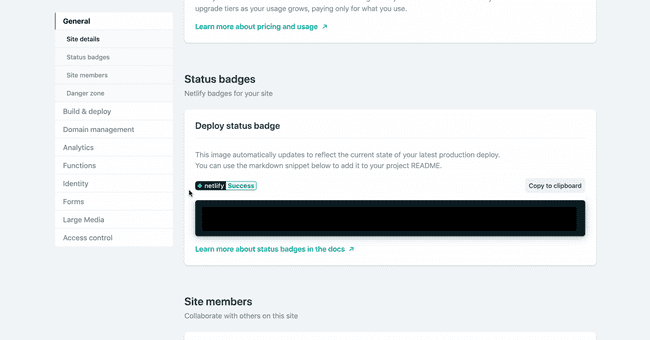
NetlifyのGeneralにある「Status badges」セクションにいきます
以下のような文字列が表示されるので、これの「https://api.netlify.com/api/v1/badges/XXXXXXXXXXXXXXXXXXXXXX/deploy-statusの部分だけ」コピーします
[](https://app.netlify.com/sites/XXXXXXXXXXXXXXX/deploys)
コピーしたものをJAMstack Deploymentsの「Netlify Badges URL」に貼り付けます
あとはデプロイをトリガーさせたいPost Typesを選んで保存したら完了です
チェックした項目が更新されると自動的にビルドが開始されます
自分のタイミングでビルドさせたい場合は、右上の方にある「Deploy Website」をクリックしればオッケーです
何か更新してビルドさせるかチェックしてみます
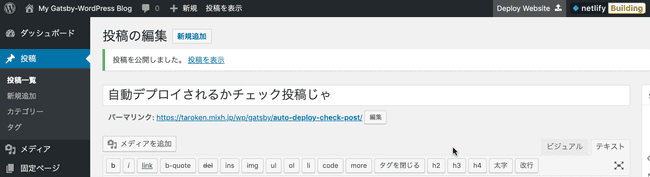
適当に記事を投稿すると、、、
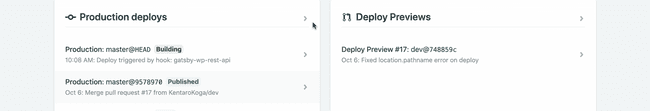
netlifyの横の表示が「Building」になりました
Netlify側も「Building」になりました
ちゃんと動いてますね^ ^
以上で自動デプロイの設定終わりです〜〜
結構簡単にできましたね^ ^
これでブログ記事を投稿すると自動でビルドされて更新したコンテンツが反映されます
これだけ色々準備してくれてありがたいですね^ ^
とりあえずGatsbyの連載はここまでです!お疲れ様でした!
GatsbyJSを含めWebの技術はどんどんアップデートされるので、しばらくすると古い情報になってしまうかと思います
なので仕様が新しくなったり、非推奨のものが出てきたらまたブログ記事でアウトプットしていきます
今後もGatsbyJSやJAMStackについて何かしら紹介していきますので、お楽しみにーー^ ^
では〜〜
Share if you like
Recent Posts最新記事
- 2022.07.282023.01.01雑記
久しぶりの投稿、何を書いたらいいかわからない
- 2020.05.27写真
最近撮っているiPhoneの写真たち
- 2020.03.26写真
スペイン・バルセロナのトマティーナ祭りツアーの旅の記録【+スナップ写真】
- 2020.03.112020.03.14ライフスタイル
NotionとGoogleカレンダーでタスク管理してみたら便利だった話
- 2020.02.102020.06.13お知らせ
FUJIFILMのグループ展示で写真を出展します
- 2020.01.112020.01.12お知らせ
2019年の振り返りと2020年の抱負









Commentなんでも気軽にどうぞ^ ^