Gatsby Cloudを使ってみた【WP REST APIではまだフル対応していなかった。。。】
先日、GatsbyのTwitterを見ていたらなんかGatsby Cloudっていうのが出ていたので触ってみました。
このブログはWP REST APIで記事データを引っ張ってきているので、僕がしたGatsby + WP REST APIでのセットアップの流れを書いていきます。
Gatsby Cloudセットアップ
公式ページにいくとこんな感じで「Get Started for free(無料で始める)」があるのでクリック。
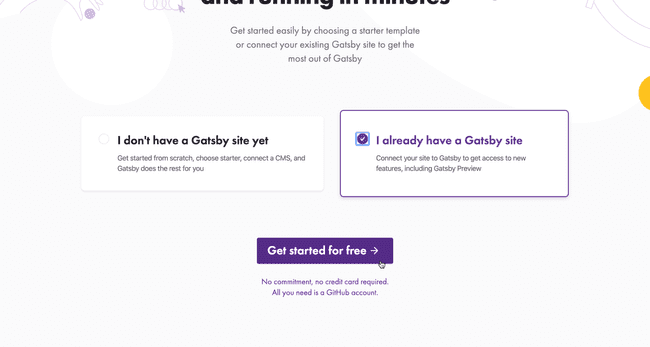
僕はGatsbyのサイトが既にあるので、「I already have a Gatsby site」をクリック。
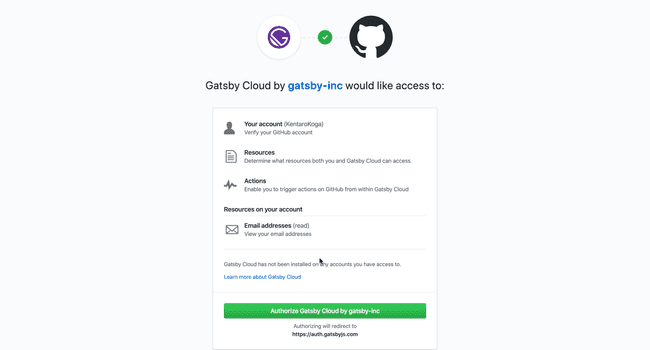
するとGithubと連携する画面になります。
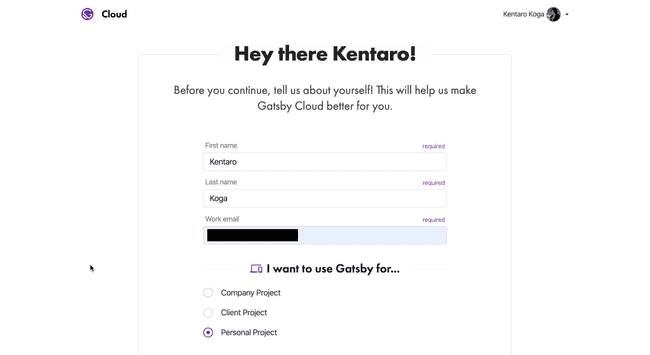
Authorizeするとアカウントの設定画面になります。
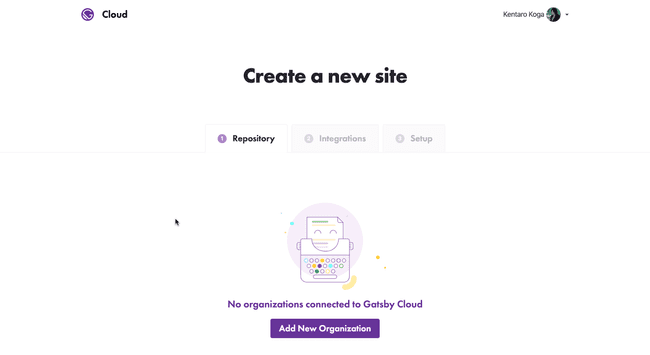
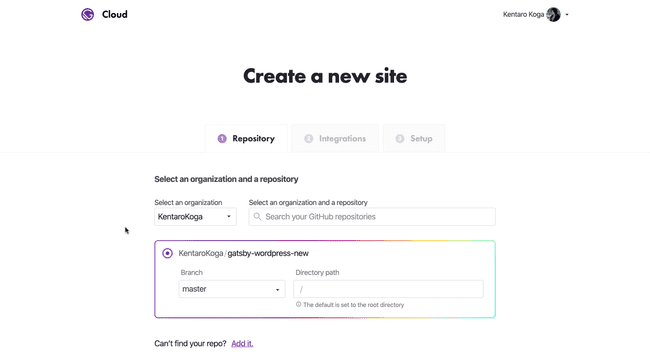
「Create a new site」でサイトを追加します。
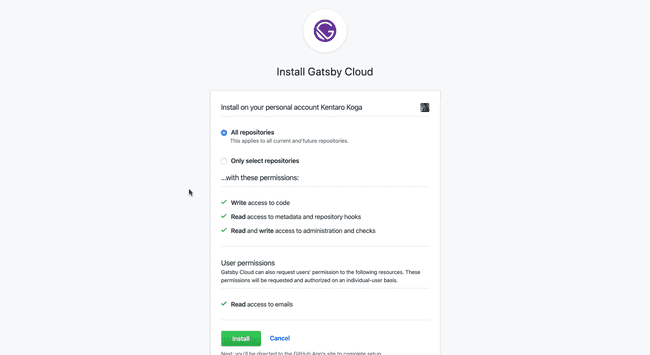
All repositoriesを選ぶとGithubの全てのリポジトリを選択できます。
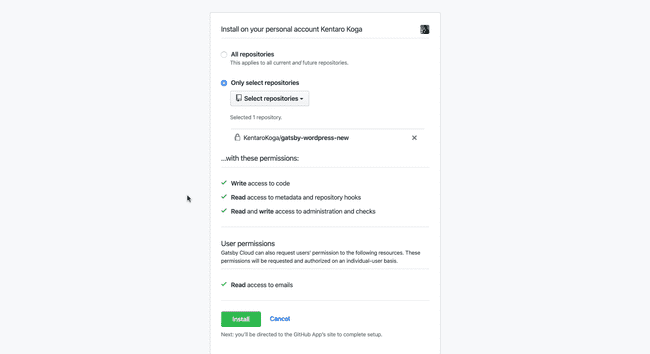
今回はOnly selected repositoriesで使いたいサイトのリポジトリを選択します。
パスワードを入れてConfirmします。
ブランチの選択をします。
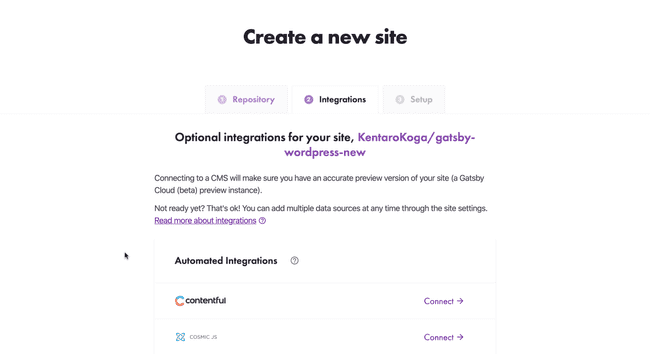
Integrationsから使っているCMSと連携させます。
- Contentful
- CosmicJS
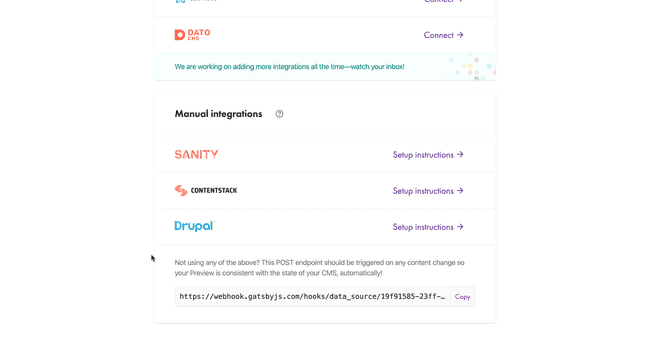
- DatoCMS
- Sanity
- ContentStack
- Drupal
ちょ、、、WP REST APIないんかい!w
と思っていたら一番下に、「上記のCMSを使っとらんと?コンテンツの更新時にこのPOSTエンドポイントをトリガーしてね。プレビューがあなたの使っているCMSの状態と同じになるけん。」とあり、その下に「https://webhook.gatsbyjs.com/hooks/data_source~~~~~」と記載されています。
なので、僕みたいに上に記載されていないCMSを使っていると自分でこれを設定しないといけません。めんど。。。
でもやります。
WP Webhookの設定
WordPressでWebHook使えないかな〜と調べているとありました。
それがWP Webhooksです。
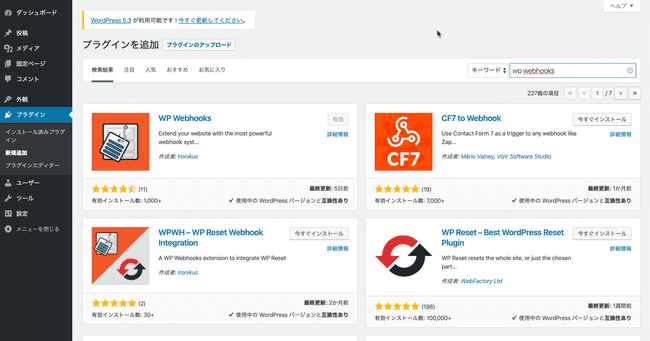
管理画面のプラグインのところから「WP Webhooks」と調べると出てきます。
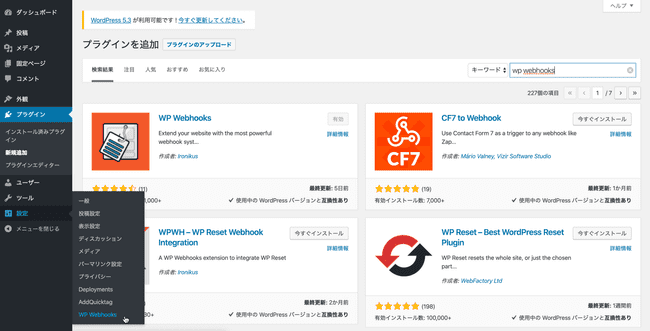
インストールして有効化すると、「設定 / WP Webhooks」から設定できます。
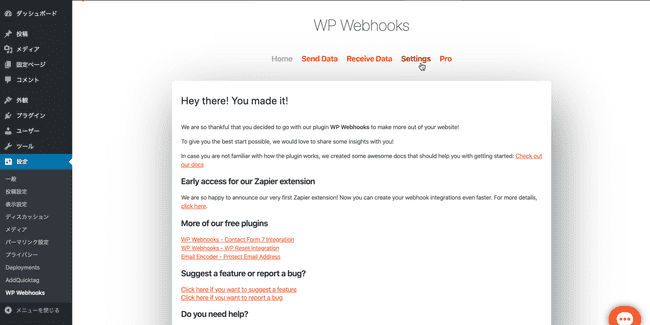
Settingsにいきます。
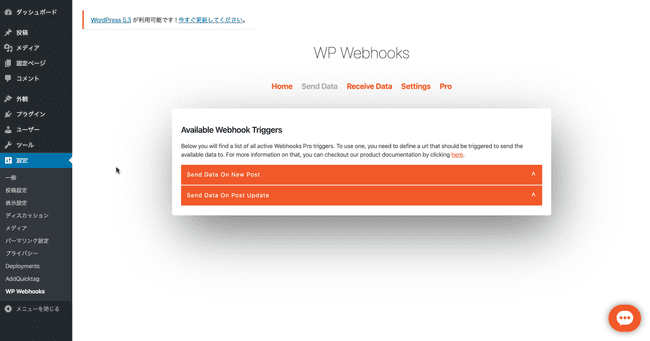
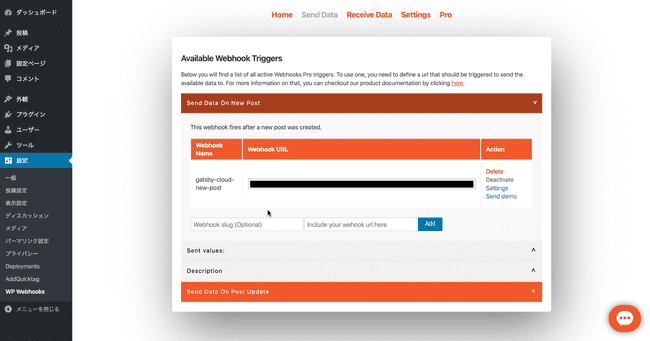
「Send Data On New Post(新しい記事が作られた時)」「Send Data On Post Update(記事が更新された時)」にチェックをします。
*「Send Data On Post Deletion(記事が削除された時)」を忘れていたので後で追加しました。
保存すると、Send Dataに項目が増えています。
わかりやすいWebhook名をつけて先ほどの「https://webhook.gatsbyjs.com/hooks/data_source~~~~~」をコピペします。
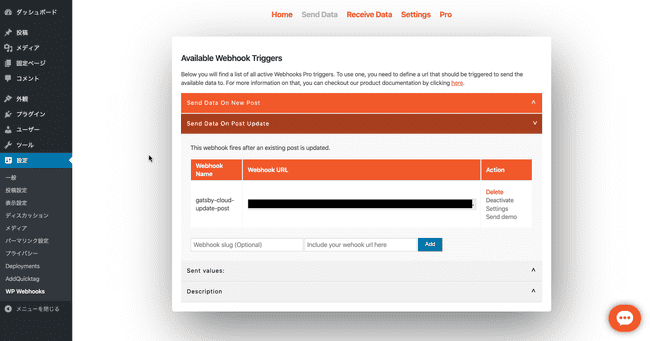
同じことを「Send Data On Post Update」と「Send Data On Post Deletion」でもします。
これで記事を投稿・更新・削除した時にWebhookが発動するようになりました。
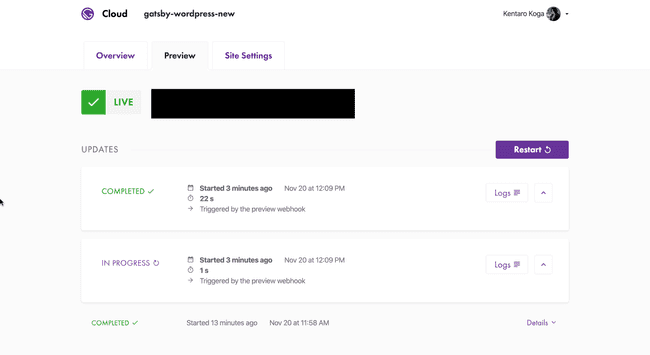
Gatsby Cloudに戻って、Previewをみてみると反映されていると思います。
何か問題があるとFailedと赤文字で表示されますので、エラーログをみてデバッグしてくださいませ。
一応できましたが、他の人ができているホットリロードみたいにはなりませんでしたw
なので反映まで数秒かかります。
まあ一応デプロイする前にパパッとコンテンツをプレビューできるようにはなりました。
アカウントを作った時点で運営側から「なんか質問ある?」ってメールきていたのでWP REST APIとのインテグレーションについて聞いてみたら、今のところまだ完全に対応はしていないみたいです。
でもそろそろ完全対応できるかもなのでその時は連絡して欲しいですか?ってきたので対応した時に連絡してください〜とお願いしました。
ホットリロードみたいにプレビューできたら最高ですね^ ^
今後に期待です。
では〜
Share if you like
Recent Posts最新記事
- 2022.07.282023.01.01雑記
久しぶりの投稿、何を書いたらいいかわからない
- 2020.05.27写真
最近撮っているiPhoneの写真たち
- 2020.03.26写真
スペイン・バルセロナのトマティーナ祭りツアーの旅の記録【+スナップ写真】
- 2020.03.112020.03.14ライフスタイル
NotionとGoogleカレンダーでタスク管理してみたら便利だった話
- 2020.02.102020.06.13お知らせ
FUJIFILMのグループ展示で写真を出展します
- 2020.01.112020.01.12お知らせ
2019年の振り返りと2020年の抱負



















Commentなんでも気軽にどうぞ^ ^