#6 Gatsby + WordPress REST APIでブログを作ろう【Netlifyにデプロイ編】
こんにちは、#5では関連記事の表示をしてきました
ここまででサイトに必要なものが結構揃ったかと思います
*スタイリングは除くw
スタイリングは人それぞれなので割愛していますが、SASSの導入やダークテーマ実装などは今後解説していきます
この記事ではNetlifyへのデプロイの流れを紹介していきます^ ^
Netlifyのアカウントを作っておいてくださいm(_ _)m
また、この記事を読んでいる方は多分作っているとは思いますが、githubのリポジトリを使うので作っていない方は作っておいてくださいませ
作り方はググれはたくさん出てきますので割愛させていただきますm(_ _)m
Netlify
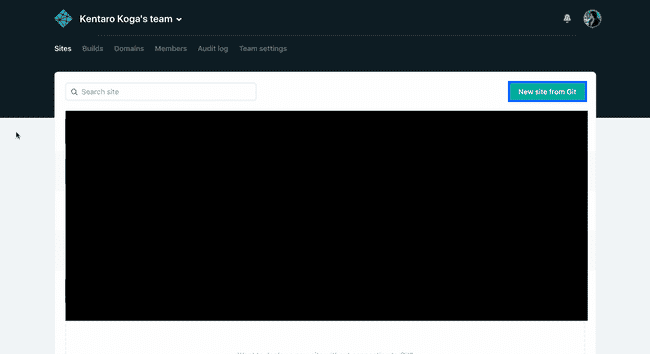
ログインするとこんな感じの画面になるかと思います
「New site from Git」をクリック
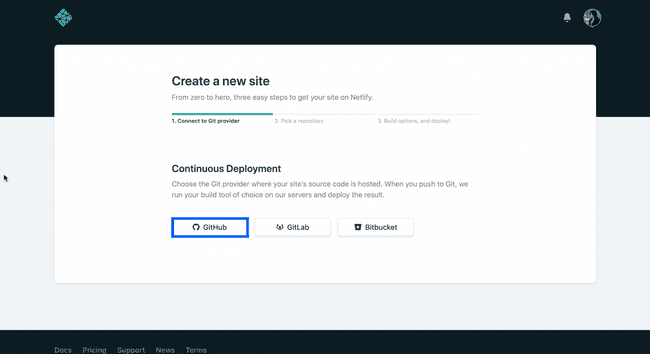
「Github」をクリック
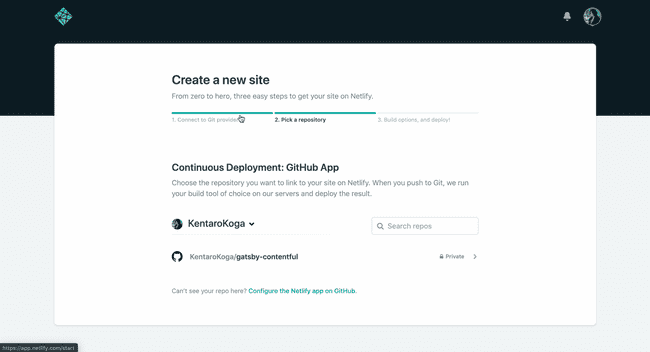
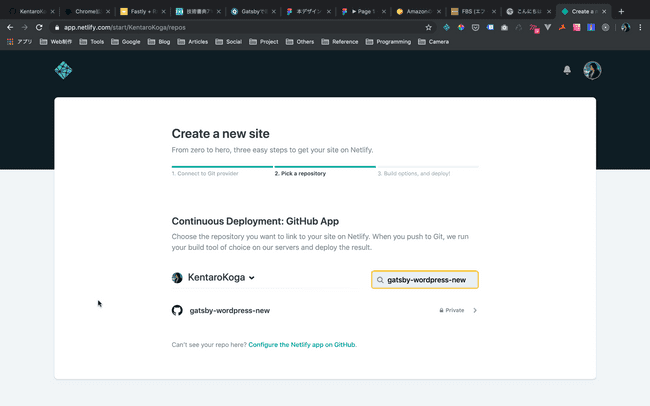
デプロイしたいリポジトリを探して選択
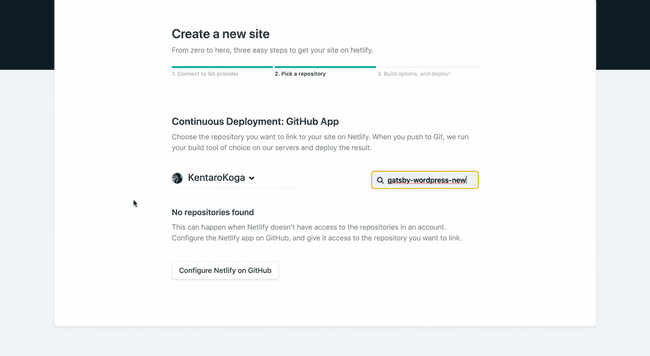
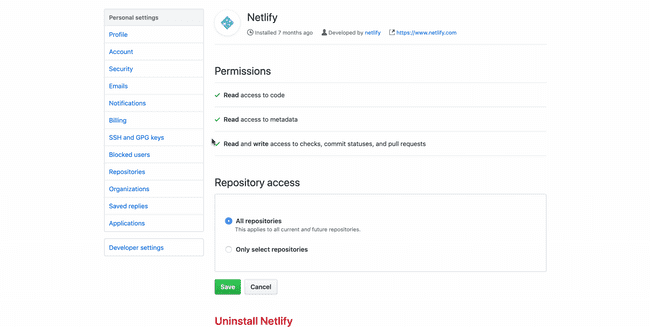
出てこない場合は「Configure Netlify on Github」をクリック
「Repositories Access」を「All Repositories」を選択するか「Only select repositories」でアクセスしたいリポジトリを設定します
これでNetlifyからGithubのリポジトリにアクセスできるようになりました
さっき無かった「gatsby-wordpress-new」が表示されていますね^ ^
gatsby-wordpress-newをクリック
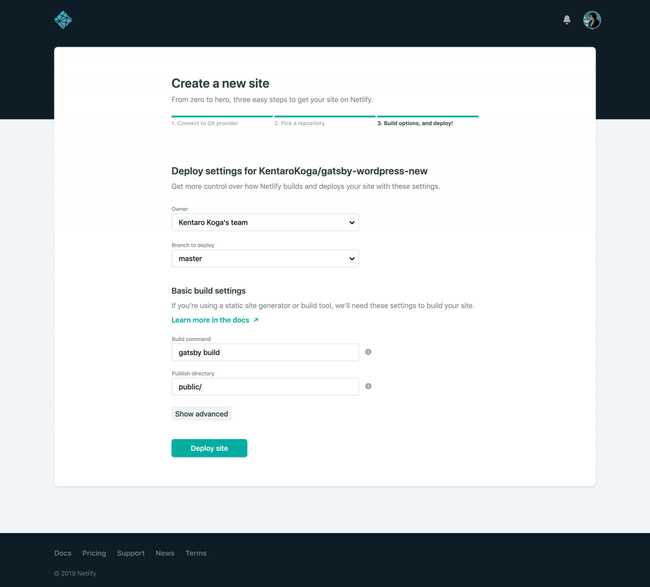
するとこんな画面になるかと思います
ブランチはmasterで大丈夫です
*ブランチ毎にデプロイもできるので、修正やアップデートしているブランチの確認もできます(デプロイ後でも設定可能)
buildコマンドもそのままで他の設定もそのままでオッケーです
(後から変更も可能です)
「Deploy site」をクリックします
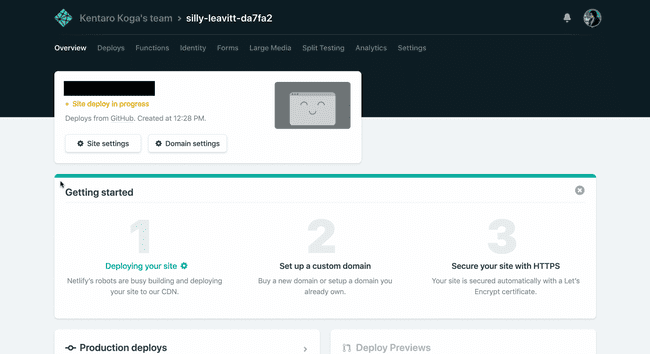
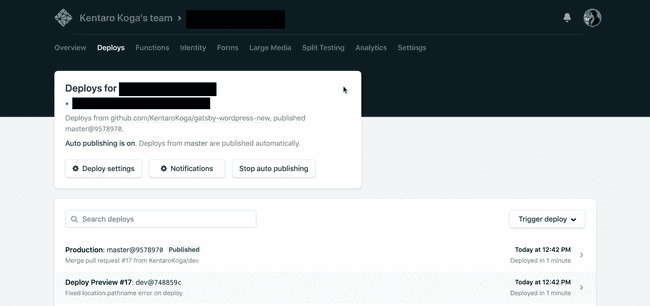
すると「Site deploy in progress」と表示されてデプロイが進行されます
errorが出なければ「Published」と表示されて割り振られたURLにアクセスするとサイトが観れるようになります
以上でNetlifyへのデプロイは終わりです
簡単ですよね!
ドメインをとってカスタムドメインにも簡単にできますので是非!^ ^
コードの編集をしてgithubにプッシュしてマージすると自動的にbuildされてエラーがなければ最新の状態がデプロイされます
途中の状態でデプロイを止めておくこともできます
Netlifyは無料でかなり使えるので最高ですね
ビルドに時間が掛かることもありますが、便利なので使えると重宝します^ ^
では次は「WordPressで記事更新時に自動ビルドする」です^ ^
お楽しみに〜〜
Share if you like
Recent Posts最新記事
- 2022.07.282023.01.01雑記
久しぶりの投稿、何を書いたらいいかわからない
- 2020.05.27写真
最近撮っているiPhoneの写真たち
- 2020.03.26写真
スペイン・バルセロナのトマティーナ祭りツアーの旅の記録【+スナップ写真】
- 2020.03.112020.03.14ライフスタイル
NotionとGoogleカレンダーでタスク管理してみたら便利だった話
- 2020.02.102020.06.13お知らせ
FUJIFILMのグループ展示で写真を出展します
- 2020.01.112020.01.12お知らせ
2019年の振り返りと2020年の抱負









Commentなんでも気軽にどうぞ^ ^